
パソコンを使うとき、日常的にアクセスする特定のフォルダやファイル、webサイトなどがあるかと思います。そんな時、アクセス先のフォルダやファイルをエクスプローラーから辿って行ったり、アクセス先のURLをブラウザから検索して辿っていくのはかなり効率が悪いです。お気に入りに登録しておくと言うのは有効な手段の一つではありますが、フォルダ/ファイルとURLでは1つの場所でお気に入り管理ができませんし、お気に入りの数が増えれば、1つの画面に収まりきらず、目的の場所に瞬時にアクセスできず、結果として効率が下がってしまいます。そこで、さらに少しでも効率を上げ、時間のロスを減らすための手段として、html※を使って、よく利用するアクセス先を1つの画面で一覧化してしまう方法があります。ではさっそくその方法について、以下で解説していきます。尚、「html」と聞くと何やらwebサイト構築やプログラミングの知識が必要なのではないかと思われる人もいるかもしれませんが、今回ご紹介する手順では一切の知識は必要ありませんのでご安心ください。
※HTMLとは、「Hyper Text Markup Language」の略で、Webサイトのwebページを作成するために開発された言語の一つです。世界中にあるインターネット上のWebページのほとんどはHTMLで作られています。
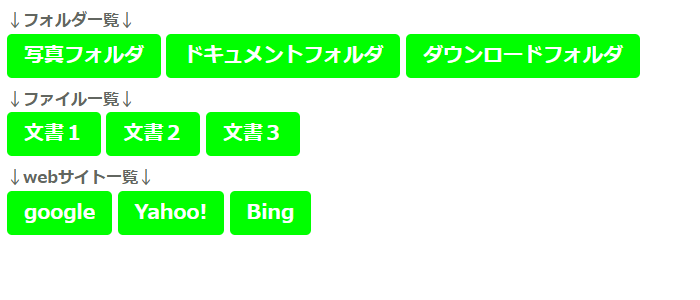
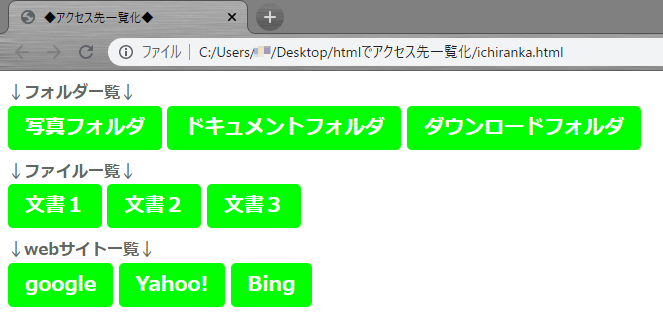
因みにアクセス先一覧の完成イメージ図は以下の通りです。以下の例ではフォルダ、ファイル、webサイトのアクセス先が3つずつになっていますが、表示させる数はいくらでも増やすことができます。

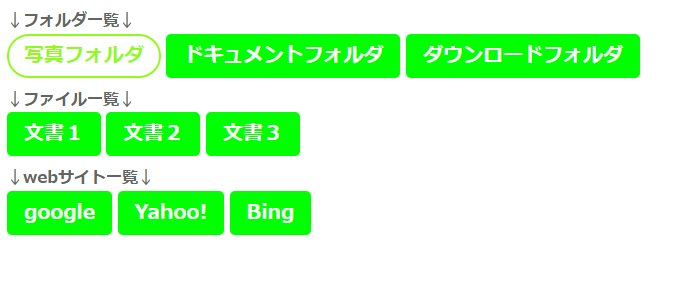
尚、カーソルを合わせると下記のように表示が変形しますので、カーソルで選択している場所がどこにあるのか、視覚的すぐ分かるようになっています。

事前準備
最初に、下記「DOWNLOAD」ボタンより、zipファイル「htmlでアクセス先一覧化.zip」をダウンロードしデスクトップなど適当な場所に保存てください。
zipファイル「htmlでアクセス先一覧化.zip」![]() を解凍し、「htmlでアクセス先一覧化」フォルダ
を解凍し、「htmlでアクセス先一覧化」フォルダ![]() をデスクトップなど適当な場所に保存してください。デスクトップなどに保存したフォルダ「htmlでアクセス先一覧化」
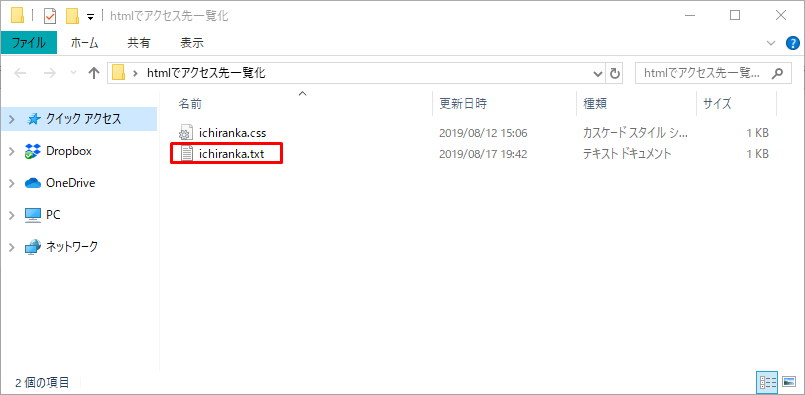
をデスクトップなど適当な場所に保存してください。デスクトップなどに保存したフォルダ「htmlでアクセス先一覧化」![]() の中の「ichiranka.txt」
の中の「ichiranka.txt」![]() を開きます。「ichiranka.txt」の中身がテキストエディタで開けたら、以下の手順で内容を編集していきます。
を開きます。「ichiranka.txt」の中身がテキストエディタで開けたら、以下の手順で内容を編集していきます。
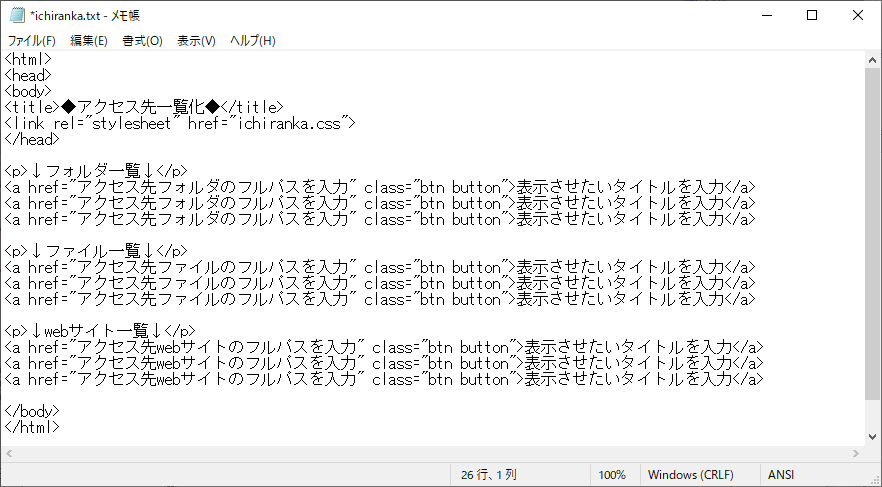
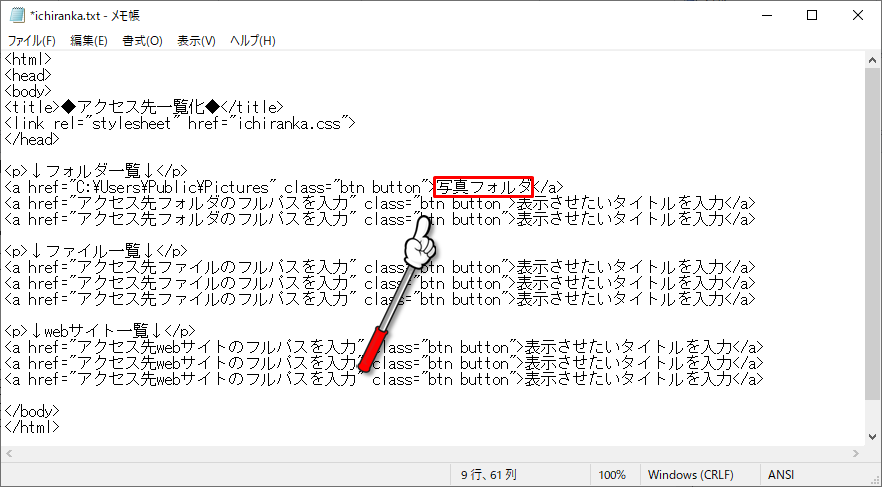
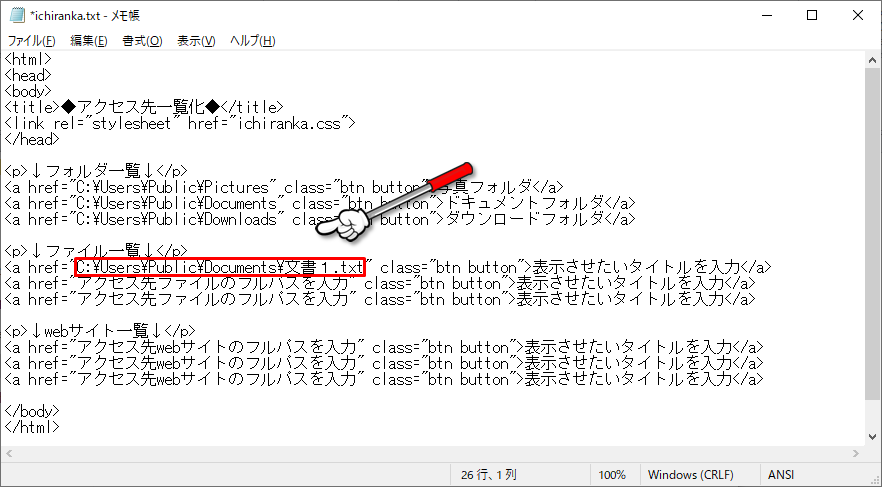
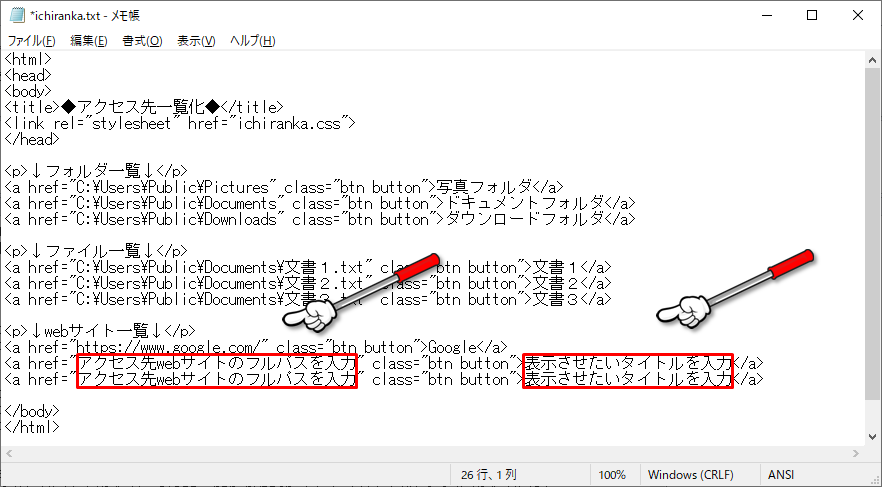
①まず、「ichiranka.txt」の中身が以下の内容になっていることを確認します。

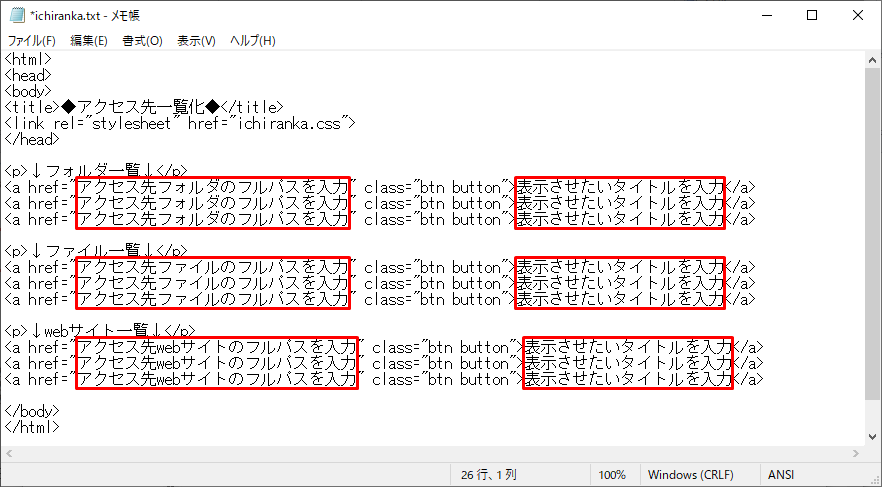
以降、編集していく部分は赤枠部分になります。

フォルダ一覧の編集
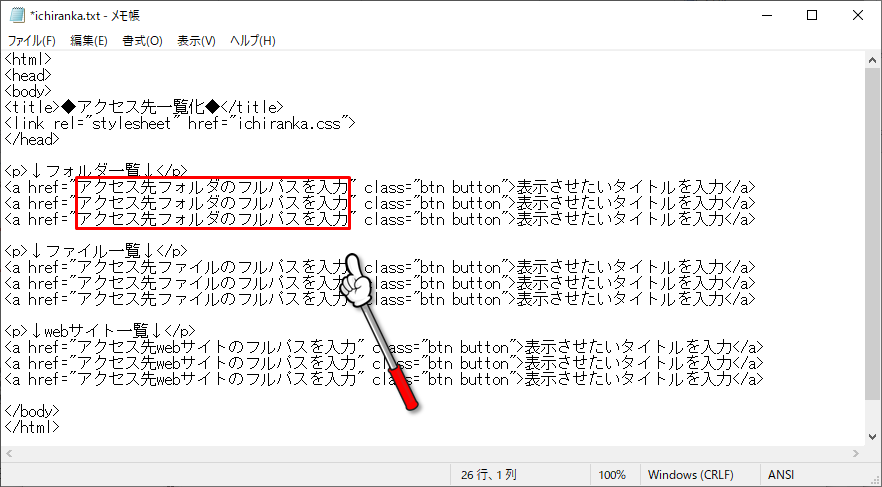
最初に、フォルダのアクセス先から登録していきます。「↓フォルダ一覧↓」の下段赤枠部分にアクセス先フォルダのフルパスを入力していきます。

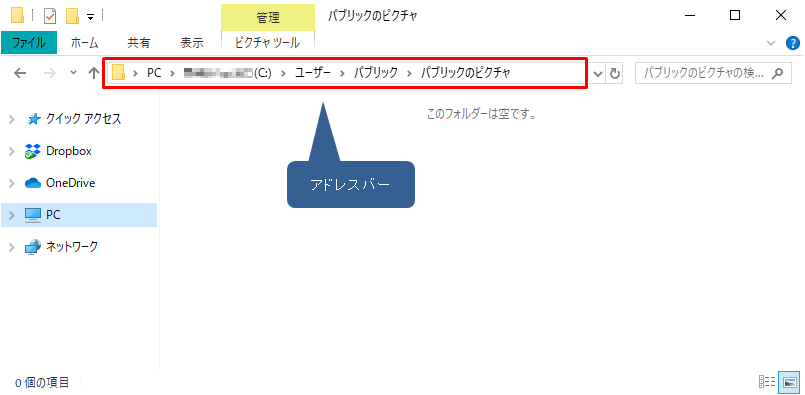
最初にアクセス先のフォルダをエクスプローラーで開きます。

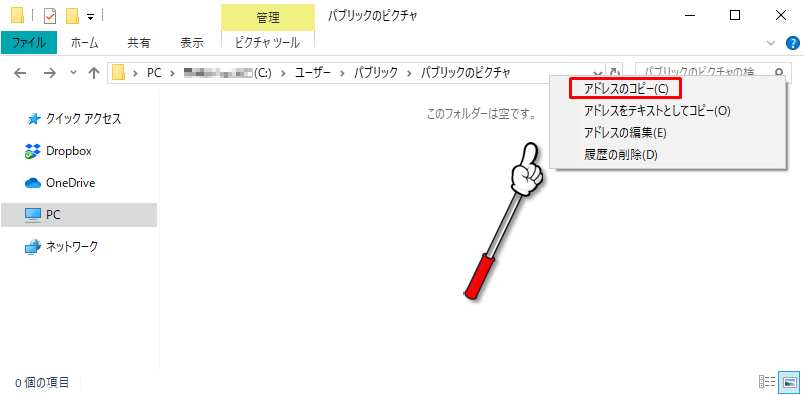
フォルダを開いたら、アドレスバーの上で右クリックします。

するとメニューが表示されるので、「アドレスのコピー」をクリックします。

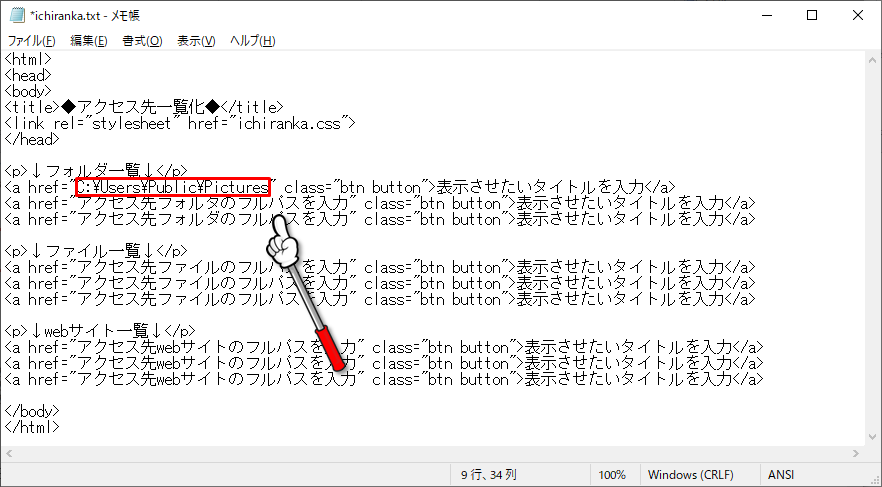
これで、アクセス先のフルパスがクリップボードにコピーされましたので、先ほどの「ichiranka.txt」の赤枠部分に以下のように貼り付けします。張り付けるときに、ダブルクオーテーション「"」を削除してしまわないように注意してください。

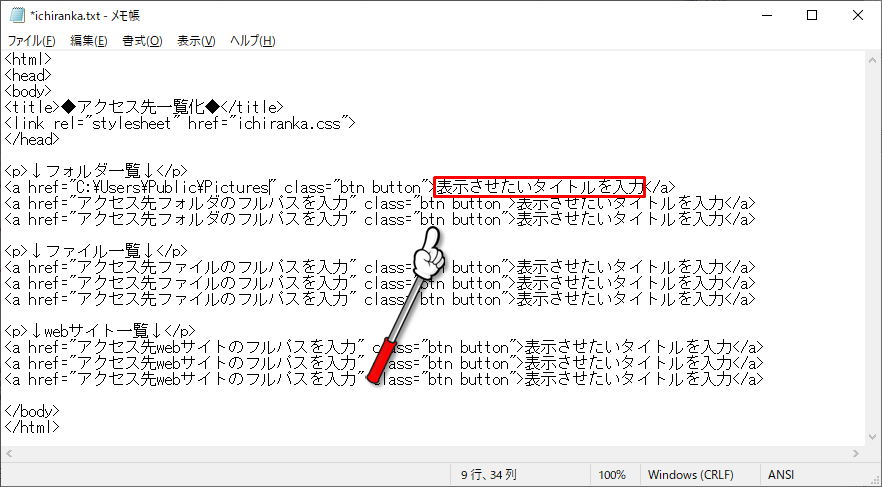
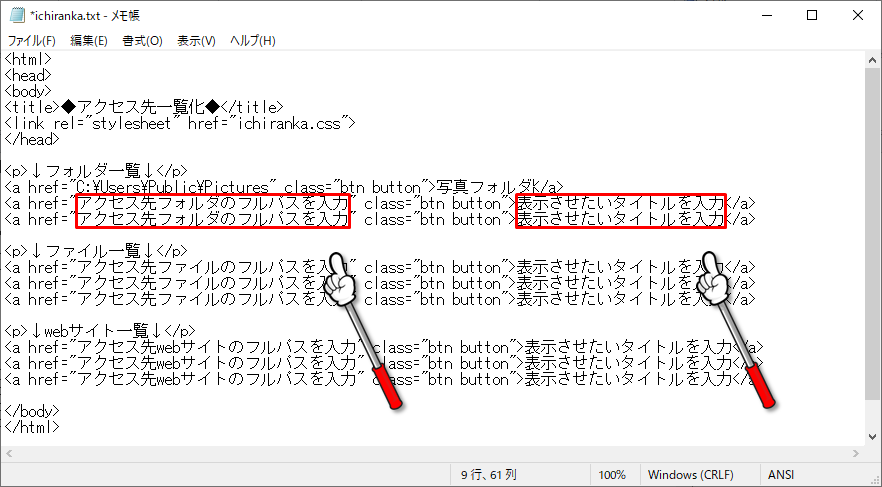
次に、以下の赤枠部分に、張り付けたアクセスフォルダを表示させる任意のタイトルを決めて入力します。

今回の手順では写真フォルダを張り付けているので、そのまま分かりやすく「写真フォルダ」と入力します。

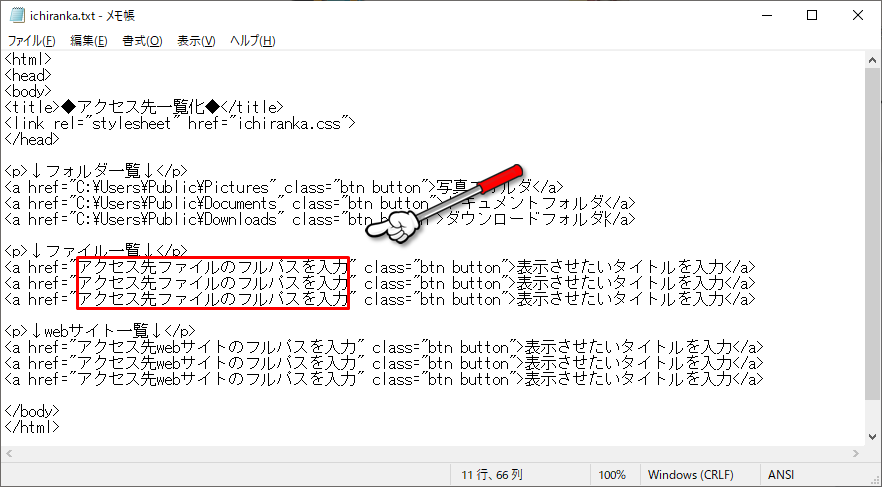
同じ要領で必要な分だけ表示させたいフォルダを作成してください。

ファイル一覧の編集
次に、ファイルのアクセス先を登録していきます。「↓ファイル一覧↓」の下段赤枠部分にアクセス先ファイルのフルパスを入力していきます。

エクスプローラでアクセス先のファイルが格納されているフォルダへアクセスします。

アクセス先のファイルを「SHIFT」キーを押しながら右クリックします。

「パスのコピー(A)」をクリックし、ファイルのフルパスをクリップボードにコピーします。

「ichiranka.txt」の赤枠部分に以下のように貼り付けします。尚、貼り付けの際に、ダブルクオーテーション「"」が付与されて貼り付けされることがあるので「"」がダブってしまった場合は1つ削除してください。

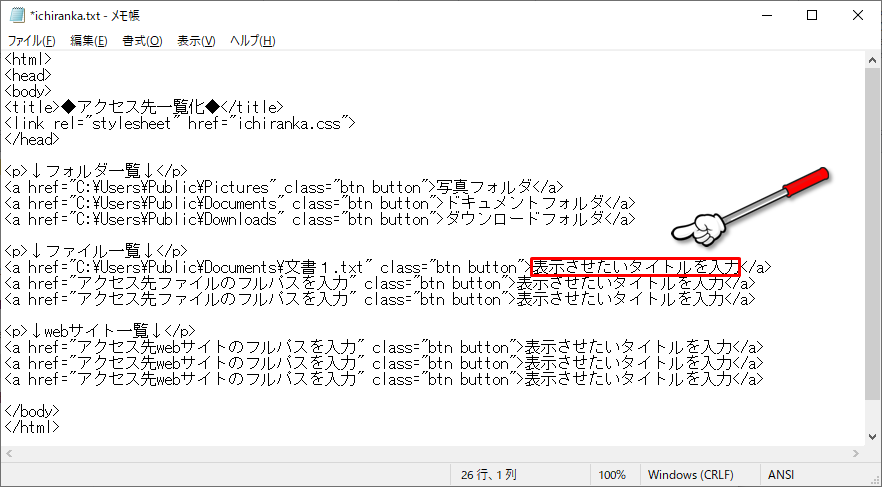
次に、以下の赤枠部分に、張り付けたアクセスフォルダを表示させる任意のタイトルを決めて入力します。

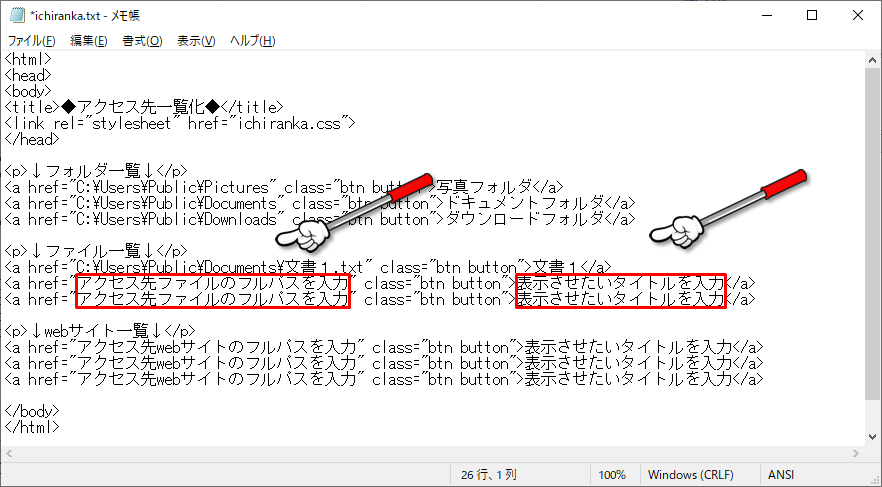
今回の手順では、ファイル名のまま「文書1」と入力します。

同じ要領で必要な分だけ表示させたいファイルを作成してください。

webサイト一覧の編集
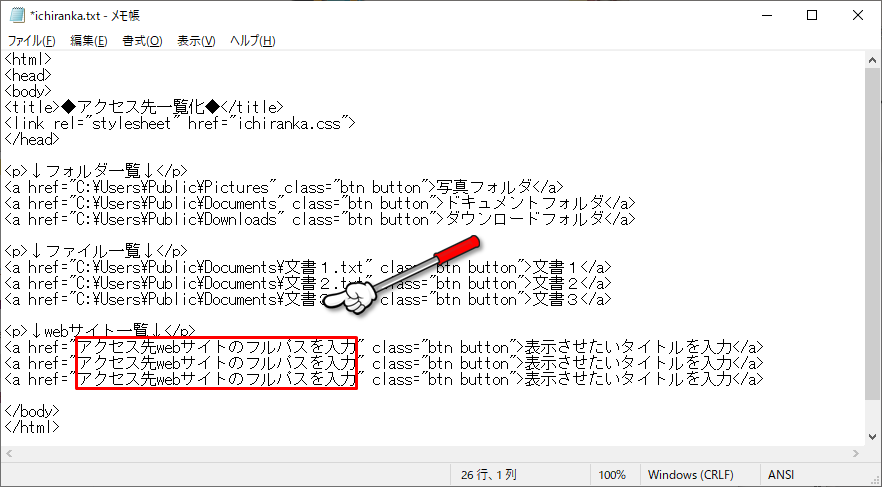
次に、webサイトのアクセス先を登録していきます。「↓webサイト一覧↓」の下段赤枠部分にwebサイトのURLを入力していきます。

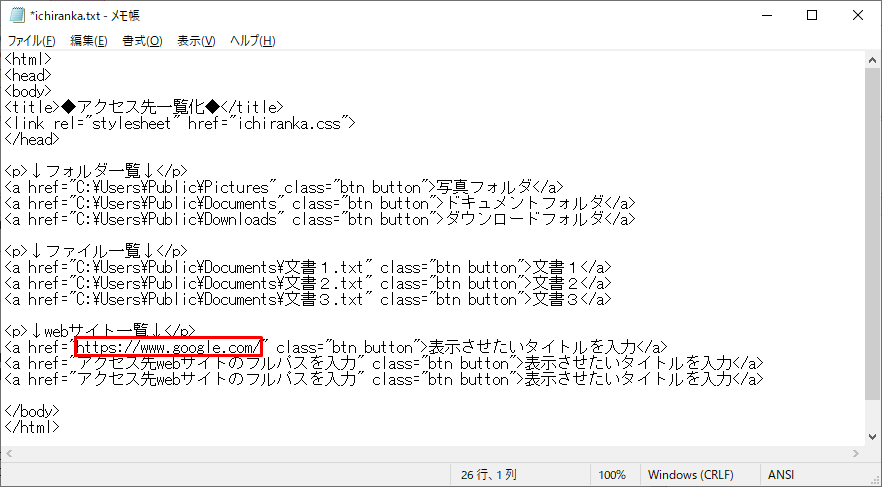
今回の手順では、Googleのサイト(https://www.google.com/)を登録します。以下のように、赤枠内にサイトのURLを張り付けます。URLはダブルクオーテーション「"」に囲まれている状態となるよう入力してください。

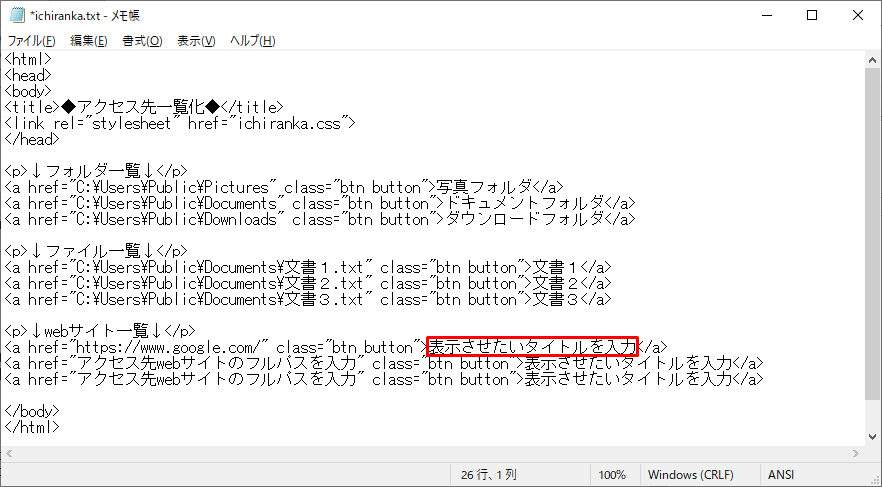
最後に、以下の赤枠部分に、張り付けたwebサイトを表示させる任意のタイトルを決めて入力します。

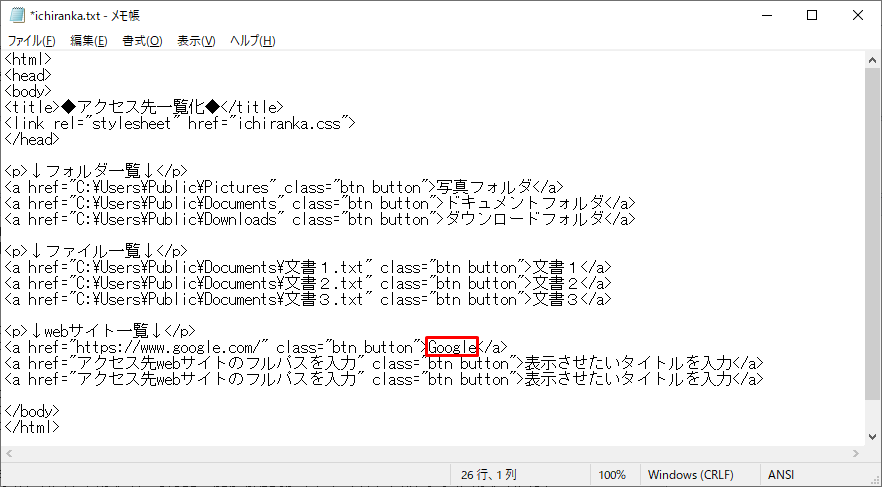
今回の手順では、googleのwebサイトなので、そのまま「Google」と入力します。

同じ要領で必要な分だけ表示させたいwebサイトを作成してください。

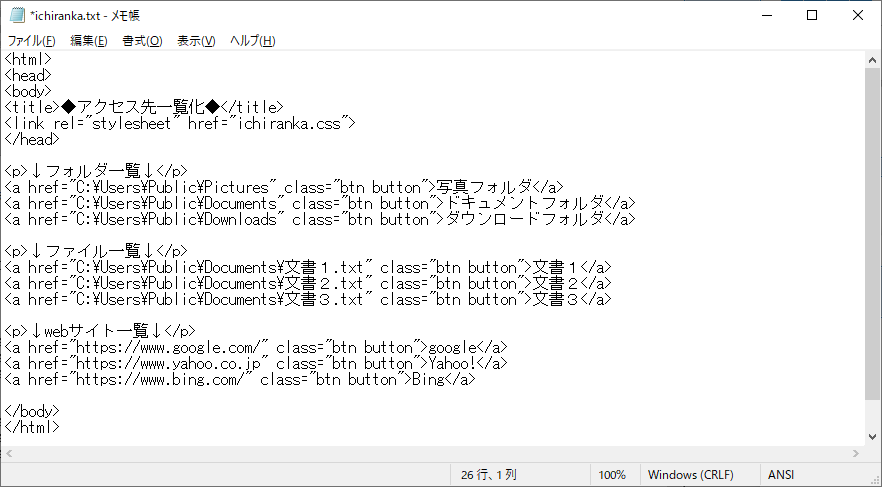
これで、「ichiranka.txt」の編集は完了です。以下は、今回の手順で完成させた内容になります。

仕上げ
最後に完成した「ichiranka.txt」のファイル名の拡張子「txt」を「html」に変更し保存します。

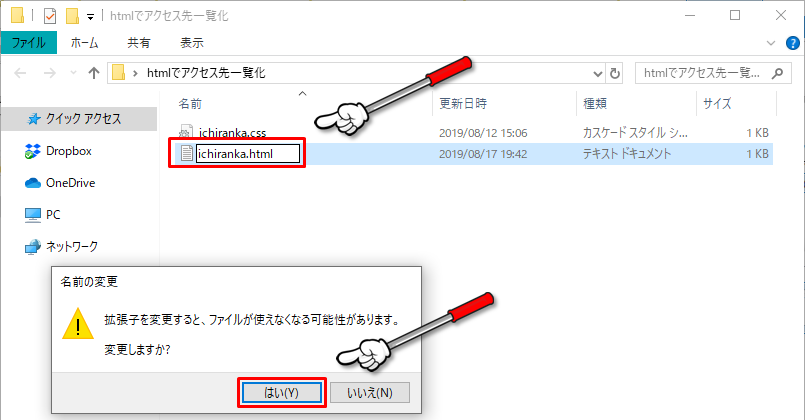
「ichiranka.txt」のファイルを右クリックし、「名前の変更(M)」をクリックします。

「ichiranka.txt」を「ichiranka.html」に変更すると、「拡張子を変更すると、ファイルが使えなくなる可能性があります。」と表示されますが、使えなくなることはありませんので、「はい」をクリックします。

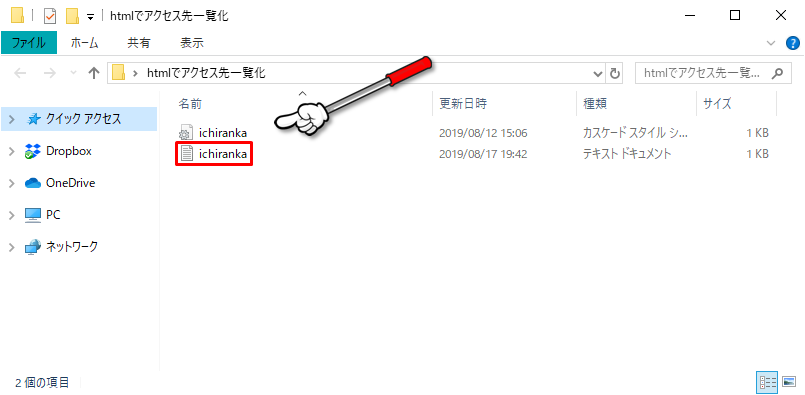
ファイル名が「ichiranka.html」に変更されました。

もし、エクスプローラの設定で拡張子が下記のように非表示状態になっている場合は、非表示から表示がされるように変更してください。

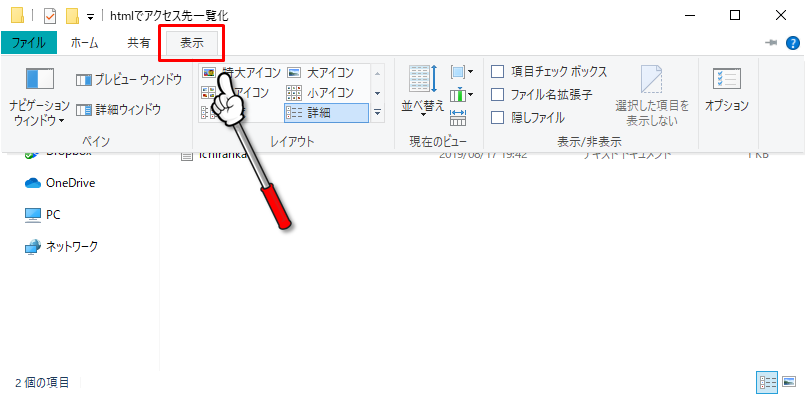
拡張子を表示させる手順は以下の通りです。まずは、上段タブの「表示」をクリックします。

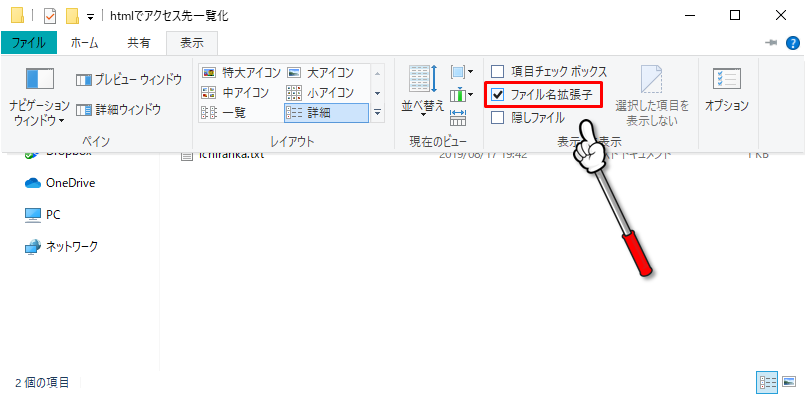
「ファイル名拡張子」にチェックを入れます。これだけです。

拡張子が表示されるようになりました。

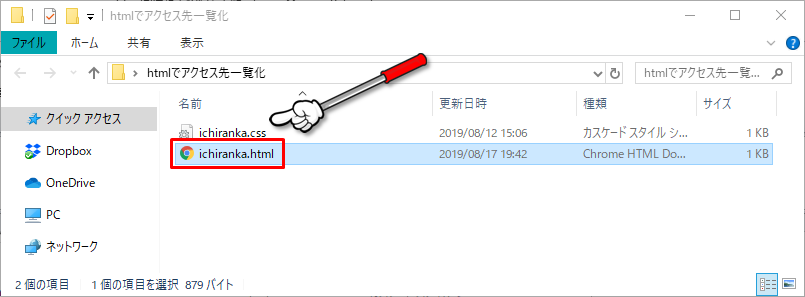
最後に、「ichiranka.html」ファイルをダブルクリックします。

すると、めでたく作成したアクセス先一覧がブラウザに表示されました。

それぞれのアクセス先をクリックすると、目的の場所にアクセスできるはずです。もしもアクセスができないようであれば、「ichiranka.txt」の編集段階で、アクセス先が正しく入力されていない可能性がありますので、誤りが無いか確認してみてください。尚、ファイルへのアクセスは、テキストファイル以外(excelやwordなど)ですといったんダウンロードされてしまい、直接ファイルを編集することはできませんのでご注意ください。
さいごに
いかがでしたか?
今回ご案内した手順で思ったより簡単にアクセス先一覧を html で作成できたのではないでしょうか?ビジュアル的にもそこまでシンプルすぎず、若干の遊び心を取り入れていれてみました。また、カーソルがどの位置のお気に入りを指しているのか視覚的にすぐ確認できるために、CSSにボタンマウスオーバーのエフェクトを利用したりしています。今回 CSS ファイルの編集については一切触れませんでしたが、色合いや配置や動きなどは CSS をいじくることでそれぞれの好みにカスタマイズできます。興味のある方は、ネット上の情報を参考に独自にどんどんカスタマイズしていただければと思います。尚、カスタマイズ方法については、私の方でも色々なバリエーションを今後別の記事で紹介していきたいと思います。